
14 Août Astuce du jour #1 : Les blocs réutilisables
Le blog de Webloft débute enfin, et nous sommes enthousiastes de vous parler plus en profondeur de notre travail, de ce qu’un site WordPress implique et bien sûr de vous donner plein de petits trucs en chemin!
Voici donc le premier article de notre première série de trucs en vrac pour vous aider à mieux gérer le contenu de votre site!
LE CONTENU QUI SE RÉPÈTE
Lorsqu’on gère un site de plusieurs pages – on parle ici de plus qu’un site vitrine de 4-5 pages – il arrive souvent qu’on désire avoir le même contenu sur plusieurs pages. Que ce soit une phrase-clé dans le haut d’un texte, une image promotionnelle dans la barre de droite ou les information de contact dans le bas de page, on n’a pas trop envie de devoir l’écrire à la main à chaque fois!
L’ASTUCE!
Le truc pour se faciliter la vie? Les blocs réutilisables!
Dépendant de ce qu’on a à intégrer, on peut mettre notre contenu dans différents contenants réutilisables:
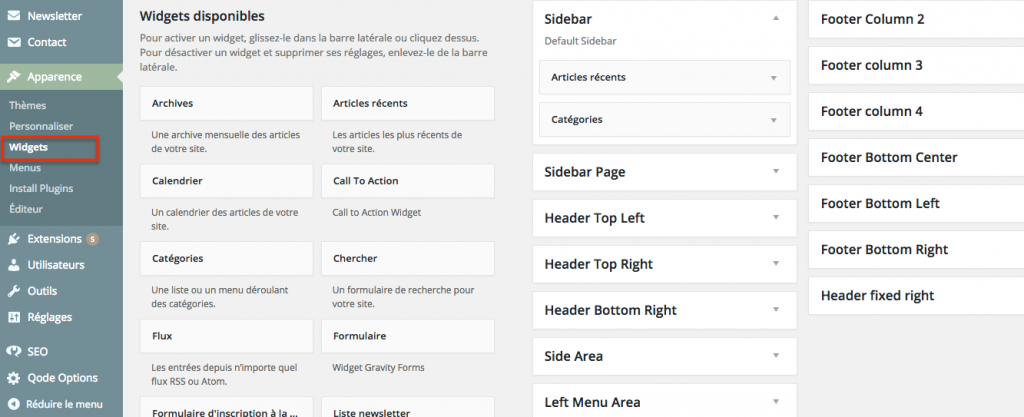
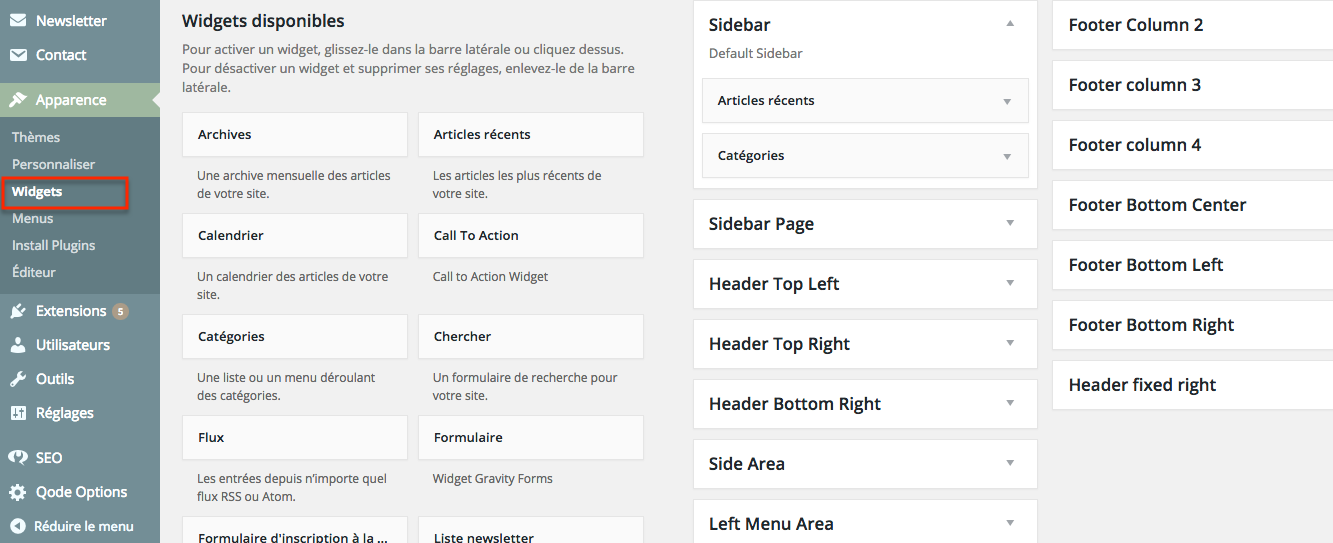
Les widgets
De nos jours, les fameux Widgets de WordPress servent surtout pour le pied de page (footer), mais aussi pour les barres latérales (sidebars). On peut y insérer à peu près n’importe quoi!
Il suffit de draguer un élément de gauche dans le Widget voulu, à droite. On peut ensuite le modifier en y mettant le texte qu’on veut répéter, un menu personnalisé qui se retrouvera sur plusieurs pages, nos infos de contact, etc.
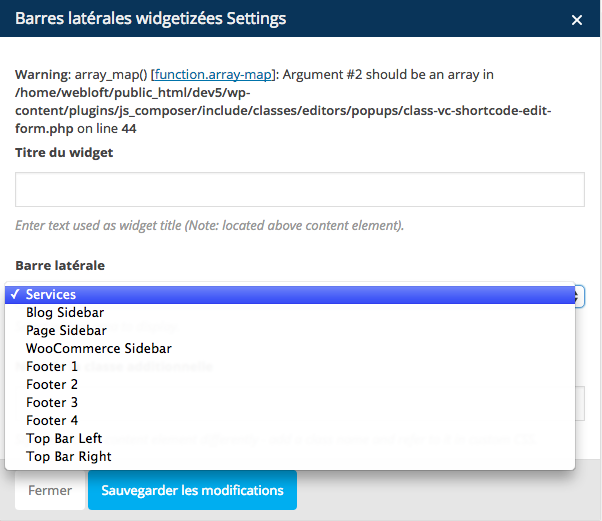
Pour intégrer ce Widget à nos pages, on intègre ensuite le module Barre latérale widgetizée au bon endroit dans nos pages. On choisit le widget voulu, et le contenu sera répété automatiquement! 🙂
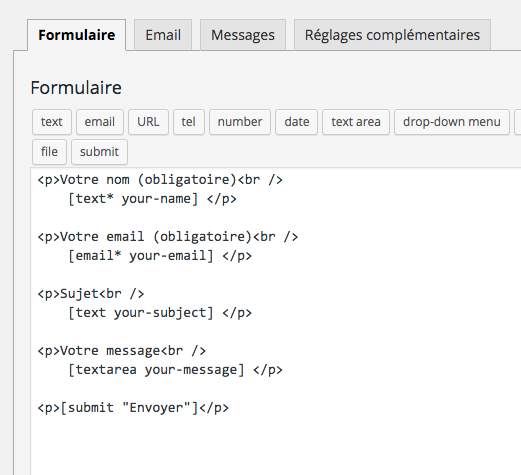
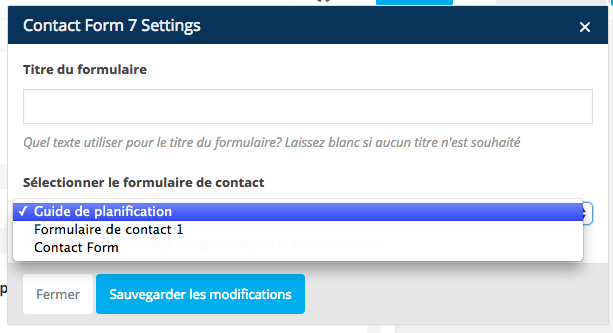
Les formulaires
Vous désirez avoir un formulaire de contact sur chacune de vos pages? Facile!
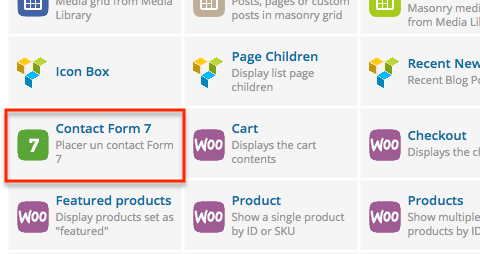
Créez votre formulaire avec votre extension favorite*, puis intégrer le shortcode à l’endroit voulu.
Les désavantages
Le seul mini désavantage que ce truc pourrait comporter, est qu’on ne voit pas le contenu ni le résultat visuel lorsqu’on édite la page. Pour modifier le contenu du bloc, on doit changer d’endroit (aller dans l’onglet Widget, par exemple), éditer, puis revenir à la page. On voit le résultat visuel final en ligne sur le site seulement.
* Il existe une multitude d’extension pour créer des formulaires du plus simple au plus complexe! Parmis les plus populaires on trouve entre autres NinjaForms, Gravity Forms et notre favoris Contact Form 7 qui sont très performants. Mais plusieurs thèmes viennent aussi avec leur propre extension. On en parlera bientôt dans un autre billet!